When a developer starts creating a website, they often create website slider first, as it appears at the top of the page in the banner section. A stunning slider creates a positive first impression on visitors, encouraging them to scroll down and explore more of the website. This makes the website slider one of the most important UX elements for attracting visitors and keeping them engaged for longer.
As everyone knows, there are multiple third-party libraries available to create website slider, but I prefer the Swiper.js library because of its rich functions and features. Additionally, it is very easy to set up and use on any website. A developer only needs to write a few lines of JavaScript code to make the slider functional with Swiper.js and to enhance it with amazing features.

Let’s dive in! 👇 I’ll show you just how incredibly easy it is to implement Swiper.js in your code and create an amazing slider in just 5 minutes. 🤯
Getting Started with Swiper.js – Create website Slider
As I mentioned earlier, Swiper.js is a powerful JavaScript library that offers rich features to create sliders. When using Swiper.js in your project, keep the following key points in mind.
1. Swiper.js CDN
Using the Swiper CDN in your HTML file is the quickest and easiest way to start with Swiper.js. It allows you to import all its classes and features instantly for use in your project.
There are two Swiper CDN files: one for CSS and another for JavaScript. To use them, place the CSS file inside the <head> tag and the JavaScript CDN file just before the closing </body> tag in your HTML file.
<!-- Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<!-- Swiper JS -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
2. Basic setup for slider
To use Swiper’s features in your project, you need to follow a standard structure and format in your HTML file to create the slider correctly. Additionally, some essential CSS styling is required to ensure the slider looks perfect and functions smoothly.
Once the basic setup with HTML and CSS is complete, you need to initialize the slider by creating a new instance of Swiper. You can then customize its features by providing specific values to modify its behavior and appearance.
Important HTML setup to use swiper.js
HTML plays a major role in using the Swiper.js library, as its structure and class styles are specifically defined in the Swiper CSS file. Below are the important HTML elements and modifications you need to implement. This HTML is like key to create website slider
1. Main DIV with class name swiper to create website slider
When writing the HTML structure for your slider, the outermost <div> should have the class swiper, along with an additional custom class of your choice. This custom class will be used later in JavaScript to initialize the Swiper instance.
In the example below, I have used the custom class mySlider.
<div class="swiper mySlider">
<!-- Slider HTML inside here -->
<!-- Control buttons with pagination -->
</div>2. Div with swiper-wrapper class
Once we have the swiper class in place, one of the most important elements inside it is a <div> that wraps all the individual slides. This <div> must have the class swiper-wrapper to ensure the slider functions correctly.
After creating the swiper-wrapper <div>, you need to add a separate <div> for each slide with the class swiper-slide. These slide <div> elements will contain other content such as text, images, videos, etc.
In the example below, I have added images to each slide using the <img> tag.
<div class="swiper mySlider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="pic1.jpg" alt="image"></div>
<div class="swiper-slide"><img src="pic2.jpg" alt="image"></div>
<div class="swiper-slide"><img src="pic3.jpg" alt="image"></div>
<div class="swiper-slide"><img src="pic4.jpg" alt="image"></div>
</div>
<!-- Control buttons with pagination section here -->
</div>3. Control buttons and pagination
In this section, you need to create a <div> for each navigation button with specific class names:
- The next button should have the class
swiper-button-next. - The previous button should have the class
swiper-button-prev.
Additionally, if you want to display pagination with dots, you can create another <div> and assign it the class swiper-pagination.
Both the navigation buttons and pagination are optional. If you don’t want them to be visible in your slider, you can simply skip adding them in your HTML.
The complete HTML version shows below. 👇
<div class="swiper mySlider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="pic1.jpg" alt="image"></div>
<div class="swiper-slide"><img src="pic2.jpg" alt="image"></div>
<div class="swiper-slide"><img src="pic3.jpg" alt="image"></div>
<div class="swiper-slide"><img src="pic4.jpg" alt="image"></div>
</div>
<!-- Control buttons with pagination section here -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>CSS styles for slider
After writing the HTML structure, it is crucial to ensure that the slider is properly styled so that the images, text, and video content are well-positioned within the wrapper.
The most important step is to define the height and width for the swiper class to ensure it fits well within its container. In the example below, I have set the height to 300px and the width to 80%, but you can adjust these values as per your requirements.
If your slider contains images, it’s essential to set their height and width to 100% and apply object-fit: cover; to ensure they scale properly and maintain a visually appealing layout.
.swiper {
width: 80%;
height: 300px;
}
.swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
}Basic JavaScript to use Swiper.js and Create Website Slider
Process of Create website slider has become incredibly easy with this JavaScript integration. Since you have already included the Swiper.js JavaScript CDN file and structured the HTML with the required format and class names, it’s now time to initialize Swiper.
To do this, you need to use the supportive class name that you assigned along with the swiper class.
Below is the JavaScript code to initialize Swiper:
const swiper = new Swiper(".mySlider",{
//all properties values to use slider in effective way
})Once we have initialized the slider with a new Swiper instance, we need to define some basic properties to customize its behavior. Below are some essential properties to include:
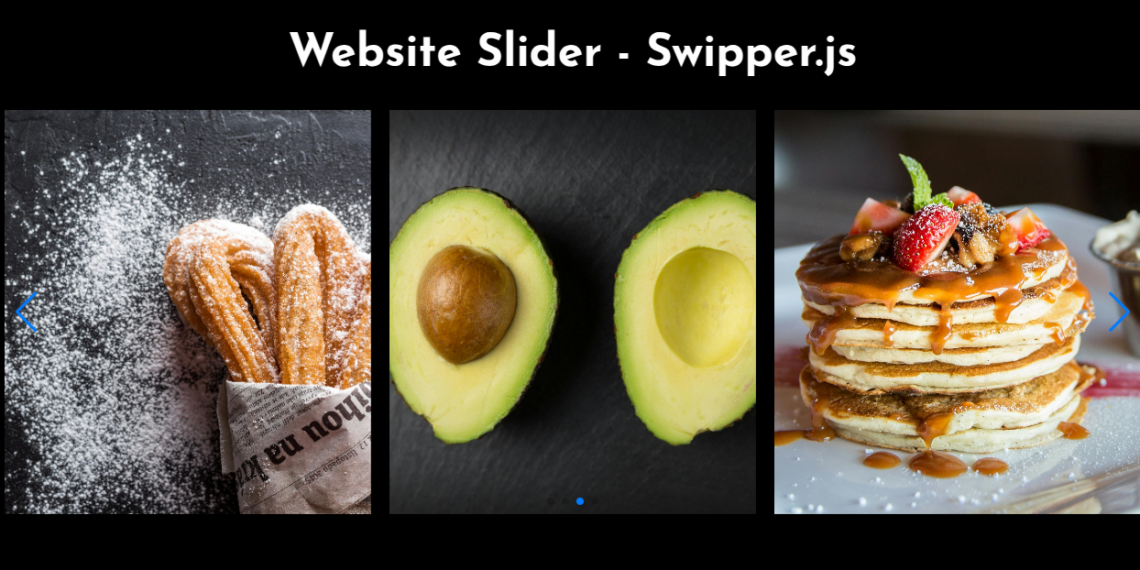
slidePerView : 3This property helps control the number of slides displayed on the screen at a time. In the slider I created, I have set it to show three slides simultaneously.spaceBetween:20When displaying multiple slides on the screen at the same time, you can specify the gap or spacing between them. In this case, setting it to 20 means there will be a 20px gap between each slide. Use this if slidePerView is more than 1.loop:trueThis property enables the looping of slides in the forward direction when set to true. If set to false, the slider will stop at the last slide, and instead of looping continuously, it will jump back to the first slide only after reaching the end.navigation:{ nextEl:".swiper-button-next", prevEl:".swiper-button-prev"}If you have added previous (prev) and next (next) control buttons in your HTML to navigate the slides, you need to specify this property and assign the corresponding class names to each button. Once done, the buttons will become active and functional.pagination:{ el: ".swiper-pagination", clickable:true}This value activates pagination for your slider, which you have already added in the HTML. Additionally, you have the option to make the pagination clickable or not, enhancing the interactivity of the slider.autoplay:{delay:3000}Auto play activated for the sliders with the mentioned delay, you can always customize the delay value of this property.- Media Queries – You can always control how many slides should be visible on perticular display size,
breakpointsproperty help custmize the media query for your slider, please see below mentioned complete example.
const swiper = new Swiper(".mySlider", {
slidesPerView: 3,
spaceBetween:20,
loop:true,
navigation:{ nextEl:".swiper-button-next", prevEl:".swiper-button-prev"},
pagination:{ el: ".swiper-pagination", clickable:true},
autoplay:{delay:3000},
// 🔥 Responsive Breakpoints
breakpoints: {
320: {
// Mobile (small screens)
slidesPerView: 1,
spaceBetween: 10,
},
768: {
// Tablet
slidesPerView: 2,
spaceBetween: 15,
},
1024: {
// Desktop
slidesPerView: 3,
spaceBetween: 20,
},
},
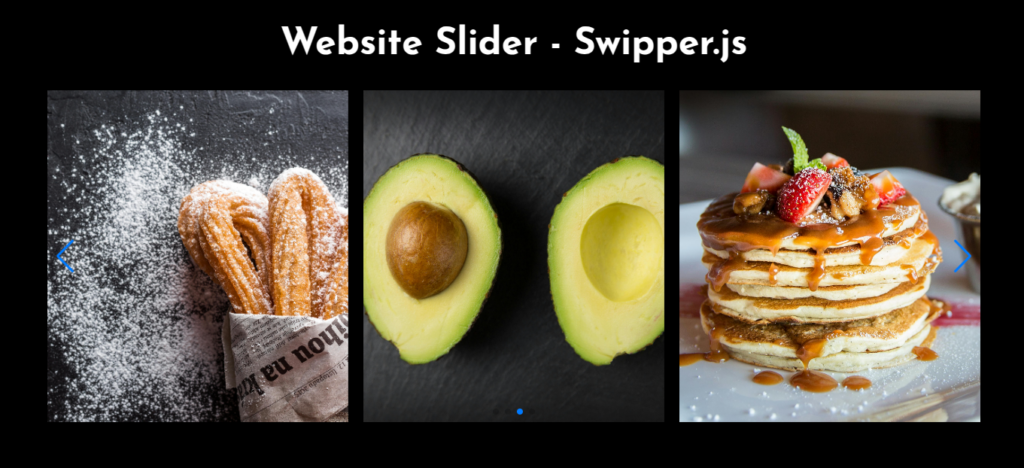
});Below mentioned is the slider with slidesPerView:1

By now, I’m sure you have a clear understanding of how to use Swiper.js to create an interactive and responsive slider for your website. This is one of the simplest ways to build a slider by integrating the Swiper.js library. 🚀
📥 Download the Source Code & Images:
👉 GitHub Repository
🚀 Follow me on Twitter for more tips and updates : @ravindra5k
💡 Check out my other articles: